Do you ever caught in a situation, when you don’t want to create separate app icons for multiple screen sizes?
Do you think that you are tired of traditional way of re-sizing app icons?
If yes, then there is an automated way to create and resize app icons for multiple screen sizes - Vector Asset Studio to use Vector Drawables.
Summary
- What is a Vector Drawable?
- How to create Vector Drawable?
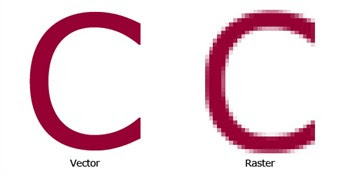
- Vector Drawable Image vs Raster Image
- How to use Vector Drawable?
- What is Vector Asset Studio?
- How to use Vector Asset Studio?
- Useful Attributes and Example.
- Backward Compatibility.
Advantages
What is a Vector Drawable?
class - VectorDrawable extends Drawable
In android 5.0 (API Level 21) Google introduced a support for Vector Drawables. Vector Drawable image is simply XML file which contains all the geometrical information of an image such as a set of points, lines, and curves, as well as their associated color information.
How to create Vector Drawable?
Crating Vector Drawable is two step process.
- Note: You can also use Googles Inbuilt Material Design Icons.
- Create App Logo in any professional image editor and then save or export that image as SVG format. (Scalable Vector Graphics (SVG) is an XML-based vector image format.)
- Use Android Asset Studio to convert that SVG image into XML format. The detailed process can be found below.
What is Vector Asset Studio?
In latest android studio google introduced new tool Vector Asset Studio. With this tool, importing SVG files is became easier and we can now use any of the material design icon vector assets provided by the software. The Vector Asset Studio generates a XML file for VectorDrawable using data from a SVG file.
Vector Asset Studio helps us to add material icons and import Scalable Vector Graphic (SVG) files into our app project as a drawable resource. Compared to raster images, vector drawables can reduce the size of our app and be resized without loss of image quality.
How to use Vector Asset Studio?
Running Vector Asset Studio in Android Studio:
Follow these steps to start Vector Asset Studio:
- Open an Android app project.
- In Project window, select the Android view.
- Right-click the res folder and select New > Vector Asset
- Continue with Importing a Vector Graphic.
Referring to a Vector Drawable in Code:
Ex. In XML Code
Ex. In Java file
Resources res = getResources();
Drawable drawable = res.getDrawable(R.drawable.myimage);
Backward Compatibility:
Android 4.4 (API level 20) and lower doesn't support vector drawables. But dont worry if our minimum API level is set at one of these API levels, Vector Asset Studio also directs Gradle to generate raster images of the vector drawable for backward-compatibility.
For Android 5.0 (API level 21) and higher, Vector Asset Studio supports all of the Vector Drawable elements. For backward compatibility with Android 4.4 (API level 20) and lower, Vector Asset Studio supports the following XML elements:
<vector>
android:width
android:height
android:viewportWidth
android:viewportHeight
android:alpha
<group>
android:rotation
android:pivotX
android:pivotY
android:scaleX
android:scaleY
android:translateX
Advantages:
- Vector drawables scales without losing image quality.
- We need only one asset file for multiple vector images.
- Vector drawables can reduce the size of our app.
- We can import Scalable Vector Graphic (SVG) files into our app project as a drawable resource.
- Help us to easily support different Android devices.
Vector image with the shape of a heart- heart.xml
(Sources- Title Image: www.designplusph.com)
Originally Published on LinkedIn in January 21, 2016.
.png)




No comments:
Post a Comment